progateでhtmlとcssについて学ぼう初級編3
こんにちは、初心者にもほどがあるぽんきちさんです。
今日は、progateでhtmlとcssを学ぶ<初級編>の続きを行いたいと思います。

[フリー画像素材] 人物, 子供, 赤ちゃん, PC / パソコン, 家電製品 ID:201309162000 - GATAG|フリー画像・写真素材集 4.0
けっこういいところまで無料で学べる
progateのサイトはこちらです。
前回は、69%まで学習できたようでした。

意外と進んでいない感じです(笑)
続きを学習していきましょう。
フッター
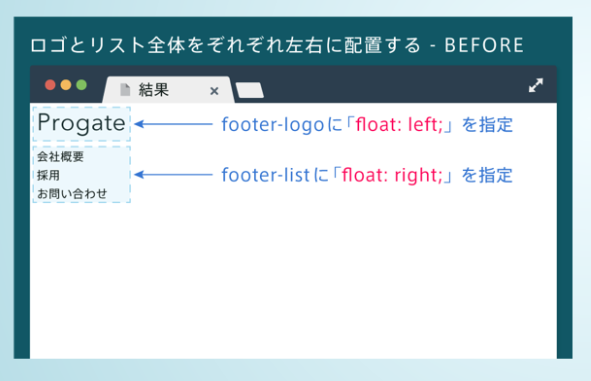
最初はフッターの続きです。
ロゴとリストをそれぞれ左右に配置します。

何も指定しないと、文字が箇条書きのように縦に並んでしまうので
横に並べる方法を学びます。
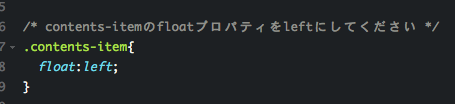
cssで 、左に配置するロゴを「float:left;」
右に配置する要素を「float:right;」と書き入れます。
ええと…「左だからレフト、右だからライト」でいいんでしょうか…。
もう、完全に振り落とされているような気がしますが
まだまだ初級編です。
ここで負けるわけにはいきません。

cssです。
自分で書く場面になると、
とにかく懇切丁寧なコメントが導いてくれます。
 「正直、このコメントがないと全く書ける気がしない」
「正直、このコメントがないと全く書ける気がしない」
自力でできるようになるのはいつの日か…!
メイン
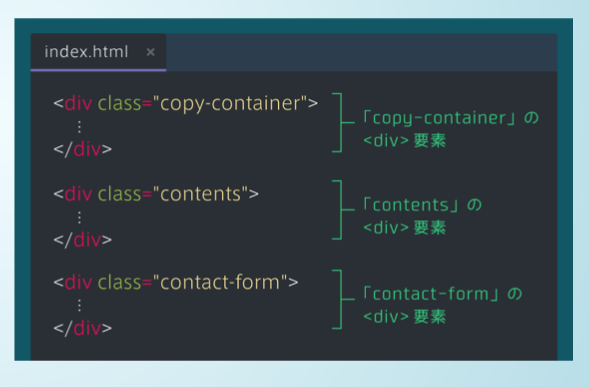
ヘッダーを配置したら、いよいよメインです。
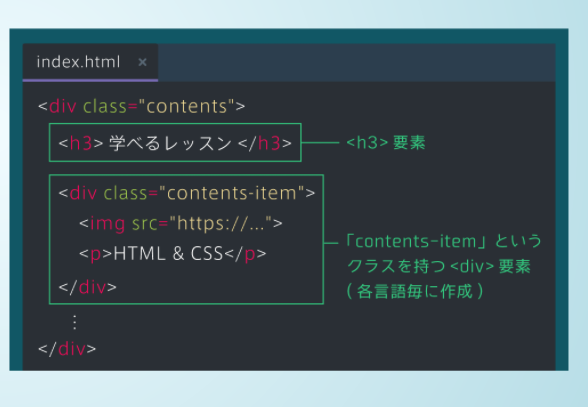
メインは、3つの要素に分かれているみたいですね。

説明が丁寧です。
行の中のある文字だけ色を変える方法
今回は、行の中のある文字だけ
色を赤くする方法を学びます。

一番右の図で、「Progate」という文字だけが赤くなっています。
このように、改行しないで一部分だけ赤くする方法を学びます。
行の中に要素があるものを「インライン要素」
改行するものを「ブロック要素」というそうです。
(このあたりに書いた記事が消えちゃったのでうろ覚えですすみません)。
行の中にある要素を指定するのには、
<span>を使います。
<span>で囲った部分をcssで色指定していきます。
今回は、ピリオドだけを赤くするみたい!
なにそれかっこいい。
チップとデールの鼻みたい(なんだそりゃ)。

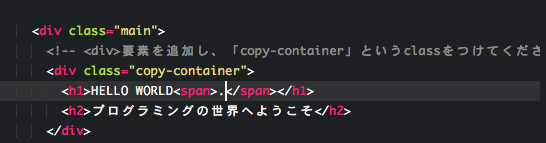
htmlの画面で、ピリオドだけ<span></span>の間にはさみます。
不思議な絵面です(笑)

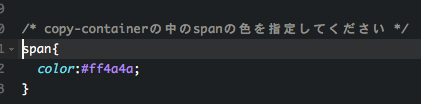
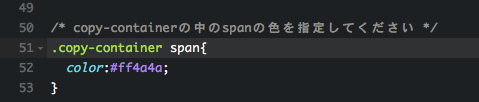
そして、cssで「spanで囲ったところは赤(#ff4a4a)ですよ」と指定します。
 「できた」
「できた」
余裕の笑みで「確認して次へ進む」ボタンを押したら、
「まちごうとるぞ」と指摘されました。
え(困惑)。
ちゃんと、「copy-containerのspanだよ」と指定しないといけなかったみたいです。

こんな感じに。
すでに死にそうですが大丈夫でしょうか。
メインのサムネイル
次はメインの中に小さな見出しをつけ(h3)
その下に画像を並べるみたいです。

この画像が何個もあります。
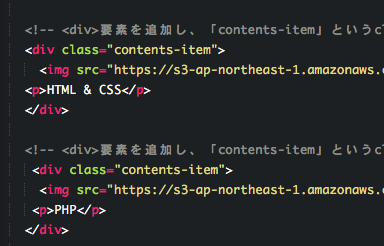
指示通りにhtmlにコピペしていきますが…

何個もあるのでだんだんどれがどれだかわからなくなってきます。
ひとつ、</div>タグを書き忘れて
なんだかよくわからない指摘をされました。
「○行目が違うよ」と教えてくれるのですが
その○行目はどこも間違ってなさそうな感じ。
よくさらってみると、一つ</div>が足りなかったのです。
ああ…。
全然見落としていたよ…。
プログラマーの方はすごいなあ(白目)
しつこいですが、まだ初級編です。
枠線をつける
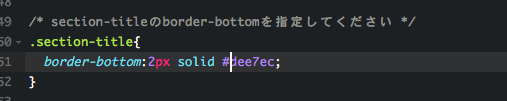
次は、枠線をつけます。

ふむふむ。cssでは、線は「太さ、種類、色」の順番に指定するのね。

htmlで、h3にsection-titleというclassをつけ、
(書いていてルー大柴さんみたいな気持ちになってきますが気にしないことにします)

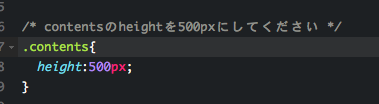
cssで、太さと種類と色を指定します。

contentsの高さを500pxにして、

画像を横並び(float:left;)にしたら

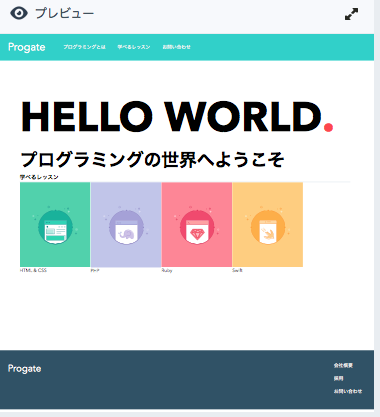
こんな感じの画面になりました♪
 「わあ!楽しい!」
「わあ!楽しい!」
途中、何度も白目になりましたが
こんなふうに目で見てわかる変化があると楽しいですね。
いつも見ているサイトや、
このブログも
こんな構成でできているのか…!と思うと
新鮮な驚きを感じます。
最初から一人でかけるかというと、絶対に無理ですが
何度もやっていくうちに覚えられるかな?
今日はここまでにしたいと思います。