はてなブログの記事にアイキャッチ画像をつけよう/記事タイトルに色をつけよう
こんにちは。はてなブログには記事にアイキャッチ画像をつけられると気づいたぽんきちさんです。
気づいたらさっそくチャレンジしてみましょう。
チャレンジこそが人生です。

ブログにアイキャッチ画像をつける
ある日私は思いました。
 「よく、ブログの記事の最初に写真や画像を貼り付けてあるブログがあるけれど、あれはどうやってするんだろう?」
「よく、ブログの記事の最初に写真や画像を貼り付けてあるブログがあるけれど、あれはどうやってするんだろう?」
調べてみたら、「あれ」は「アイキャッチ画像」というのだということがわかりました。
アイキャッチ画像は、ブログの記事を表すサムネイル画像です。
こんな素敵な機能があったなんて!
ぜーんぜん知らなかったよ!

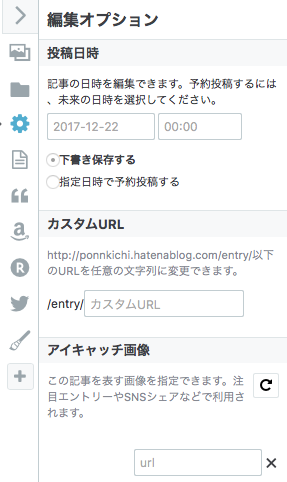
PC版の場合、記事の編集画面の右のほうに
歯車みたいな「編集オプション」のボタンを押すと
下のほうに「アイキャッチ画像」が出てきます。
早速入れてみましょう。
現在のところ、記事数も少ないので
カテゴリーごとにアイキャッチ画像を設定したいと思います。
カテゴリー「プログラミング学習(progate)」の画像
何もわからないけれどとにかく学習してみる感じ、ということで
こんな画像をつけてみたいと思います。

[フリー画像素材] 人物, 子供, 赤ちゃん, PC / パソコン, 家電製品 ID:201309162000 - GATAG|フリー画像・写真素材集 4.0
フリー素材のGATAGさんで、パブリックドメインの写真を選びました。
カテゴリー「はてなブログのカスタマイズ」の画像
これもパソコンですね。

[フリー画像素材] 人物, 子供, 赤ちゃん, PC / パソコン, 家電製品 ID:201309162000 - GATAG|フリー画像・写真素材集 4.0
画面の色が心地いいし、飲み物の美味しそうな写真を選びました。
これもパブリックドメインの写真です。ありがたや!
カテゴリー「人間関係」の画像
いじめ関係の記事にはこんな怖いイラストを。

職場いじめ・パワハラのイラスト(男性) | かわいいフリー素材集 いらすとや
いらすとやさんの天才的な仕事ぶりが本当にすごいです。
ありがたく使わせていただきます!
今後は自分で撮った写真などもアイキャッチ画像に使っていきたいですね。
記事タイトルに色をつける
これは、実は数日前からやっていました。
ついでにご紹介したいと思います。
まずは、「Minimalism」というデザインのデフォルト状態の記事タイトル。

2017/12/21の記事タイトルはこんな感じ。
ちょっと太字になっている状態です。
これに、色をつけたいと思います。
「デザイン設定」→「カスタマイズ」(スパナのマークのところ)
→{}デザインcss
この「デザインcss」」というところに、
以下のコードを貼ります。
/* 記事タイトル */
.entry-title {
font-weight: bold;
font-size: 20px;
padding: 15px 10px;
background-color: #c1e0ff;
border-bottom: 4px solid #ccc;
}
/* 〇〇 */
の〇〇の部分に、何を書いてあるのかコメントを残して置くと
あとで変更をしたいときに役に立ちます。
フォントのサイズを変えたい時には、font-size: 20px;の数字のところを変えると
フォントのサイズが変わります。
背景色は、記事の見出しで使っているのと同じ#c1e0ff;にしました。
他の色にしたいときには、background-color: #c1e0ff;のところに
違う色コードを入れましょう。
記事タイトルの下には線も入れました。
border-bottom: 4px solid #ccc;
太さを変えたいときには4pxのところを違う数字に。
実戦ではない線にしたいときにはsolidのところを別の値に。
色を変えたい時には#cccのところに別の色コードを入れます。
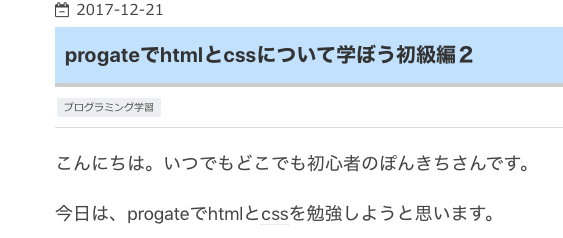
このようになりました。

へへへ。楽しいな!
今回は、このサイトさんを参考にさせていただきました。
どうもありがとうございます!