ブログの色を変えてみる
こんにちは。はてなブログ初心者のぽんきちさんです。
ある日PC版のブログを見ていて思いました。
「見た目に寒い」
現在は1月。
1月といえば寒いです。
寒い日に、何を好き好んで寒い色のブログを見ていなくてはならないのかと。
 「まあ、色を決めたのは自分なんですけどね…」
「まあ、色を決めたのは自分なんですけどね…」
というわけで、ブログの色を変えようと思ったのです。
あたたかみのある色にしよう
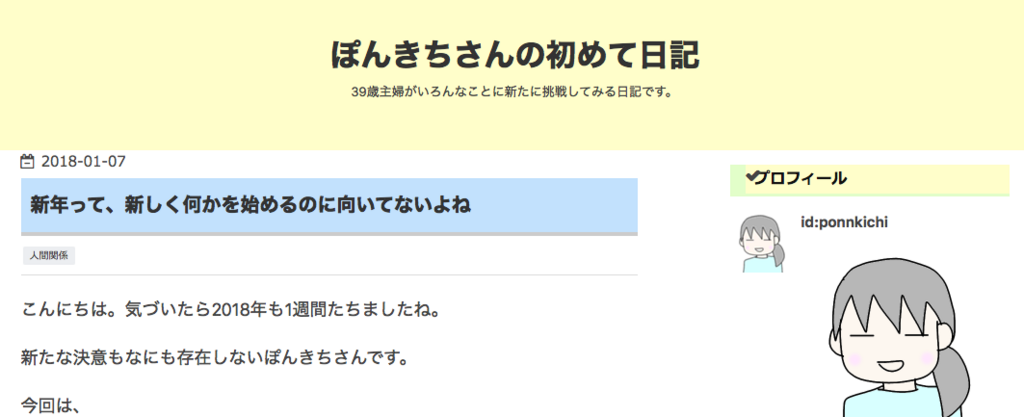
変更前のPC版のブログの見た目はこんな感じです。

テーマカラーをグレー、
差し色を水色とピンクにしているのですが
いかんせん1月に見ると寒い。
もう少しハートウォーミングな色にしたいなあと思いました。
(なんだハートウォーミングな色って)
でも、色のことはあまり知りません。
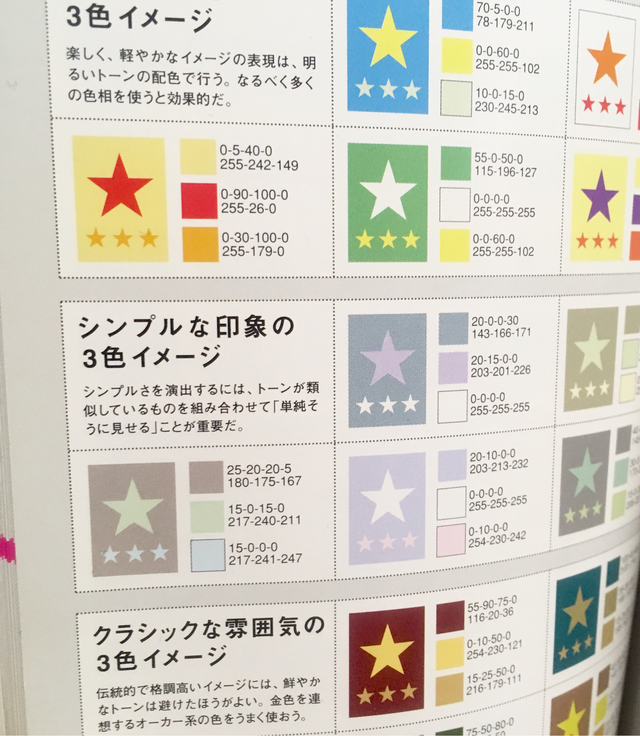
この本を参考にしてみました。
かなり昔に買った本です。
3色のイメージ画像があって参考になります。

ポップ、シンプル、クラシック…
いろいろなタイプの色合わせがありますが、
今求めるのはただひとつ。
 「あったかそうなやつ」
「あったかそうなやつ」
「あったかい印象の3色イメージ」は残念ながらなかったので
今回は自分で考えることにします。
春になったら、この「シンプルな印象の3色」もいいですね。
淡い黄色、グリーン、ピンクにしてみる
考えた結果、
タイトルのところを淡い黄色、
見出しをグリーンとピンクにしてみることにしました。
パステルカラーならほんわりあったかそうになるのでは?
web色見本のパステルカラーのページを参考にさせていただきました。
ありがとうございます!
まずは、淡い黄色。

この色を使うことにしましょう。
タイトルの色を変える
「デザイン」→「カスタマイズ」→{}デザインcssというところを開きます。
前回書いたcssはこのようになっています。
/* ### ヘッダーの背景色 ### */
#blog-title{
background: #cccccc!important;
この、#ccccccのところを、
先ほどの淡い黄色#ffffc6に変更します。
/* ### ヘッダーの背景色 ### */
#blog-title{
background: #ffffc6!important;
このように変更しましt。
また、背景がグレーで、文字色が白になっていたのですが、
背景が淡い黄色になると、文字がきっと見えなくなってしまうので
文字色は濃い目のグレーにします。

濃すぎたら、あとで変更します。
変更前はこのようになっていました。
/* ### ブログタイトルの文字色 ### */
#title a{
color: #ffffff !important;
}
白は#ffffffなのですが、この部分を#333333に変更します。
変更後はこのようになりました。
/* ### ブログタイトルの文字色 ### */
#title a{
color: #333333 !important;
}
これで、ブログタイトルの色合いが変更になりました。
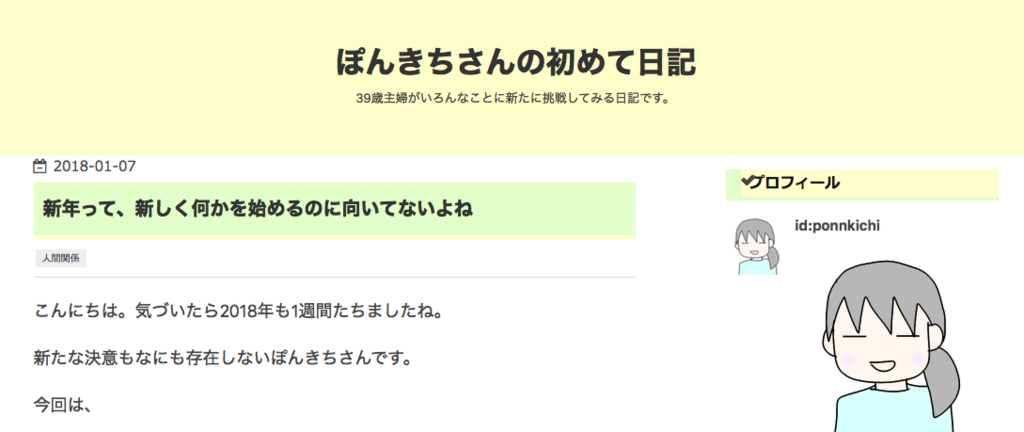
これで、タイトルの色合いはこのようになりました。

グレーに比べて、体感温度が変わった気がします(笑)
サイドバーの色を黄色に、見出しをグリーンにする
次はサイドバーの色も変えようと思います。
デザイン設定→カスタマイズ→{}デザインcssのところを見ます。
サイドバーの、現在グレーのところは先ほどと同じ淡い黄色に。
サイドバーの左のほうにある水色と見出しの水色を、淡いグリーンにします。
変更前はこんな感じ。
/* サイドバー */
.hatena-module-title {
padding: 4px 10px;
color: #111;
background-color: #f0f0f0;
border-left: 16px solid #c1e0ff;
border-bottom: 1px solid #293b6a;
}
4行目のbackground-color、
#f0f0f0(淡いグレー)を、先ほどと同じ#ffffc6(淡い黄色)に変えます。
また、下から2行目のborder-left(左側の線)
#c1e0ff (水色)を、#e2ffc6(淡いグリーン)に変えます。

ついでに、下線border-bottomも#e2ffc6(淡いグリーン)に変えて
太さを3pxにしました。
変更後はこのようになりました。
/* サイドバー */
.hatena-module-title {
padding: 4px 10px;
color: #111;
background-color: #ffffc6;
border-left: 16px solid #e2ffc6;
border-bottom: 3px solid #e2ffc6;
}
変更後はこのような感じになりました。

記事タイトルと見出しの色を変える
記事タイトル部分の#c1e0ff(水色)を#e2ffc6(淡いグリーン)に、
下の線を#ffffc6(淡い黄色)に変更します。
変更前はこんな感じ。
/* 記事タイトル */
.entry-title {
font-weight: bold;
font-size: 20px;
padding: 15px 10px;
background-color: #c1e0ff;
border-bottom: 4px solid #ccc;
}
この色コードを変更しました。
変更後はこれです。
/* 記事タイトル */
.entry-title {
font-weight: bold;
font-size: 20px;
padding: 15px 10px;
background-color: #e2ffc6;
border-bottom: 4px solid #ffffc6;
}
画面はこんな感じ。

えっと…。
あたたかそうにはなったけれど、
これでいいのかな?という疑問は残る感じですね…。
具体的に言うと、センスがない。
でも、ゴリ押ししていこうと思います。
記事の見出しの色を変える
現在の見出しはこんな感じ。

これを、グリーンと黄色にします。
変更前
/* 見出し1 */
.entry-content h3 {
padding: 4px 10px;
color: #111;
background-color: #ffffc6;
border-left: 16px solid #c1e0ff;
border-bottom: 1px solid #293b6a;
}
変更後
/* 見出し1 */
.entry-content h3 {
padding: 4px 10px;
color: #111;
background-color: #ffffc6;
border-left: 16px solid #e2ffc6;
border-bottom: 1px solid #293b6a;
}
下線はそのまま。
見た目はこんな感じです。

見出し2も変更します。
グレーとピンクだったのを
同じように
黄色とピンクにします。

こうなりました。
 「キモくないか??」
「キモくないか??」
うっすら…とはいえない程度の違和感が。
しかし見た目の温度が上がったので、とりあえずしばらくはこれで様子を見ようと思います。
スマホ版のデザイン
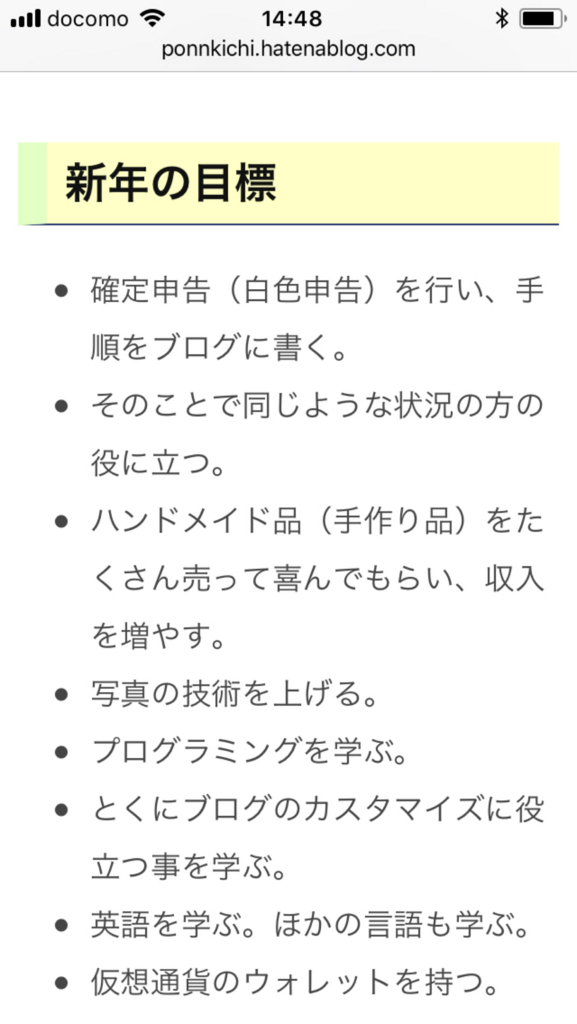
ちなみにスマホ版は現在このような感じになっています。

初期設定のままです。とてもシンプル。
この白黒な感じ、コンパクトな感じはなかなか好きな感じです。
もしも、レスポンシブデザインにしたらどうなるんだろう?と思って試してみました。
「デザイン」→「スマートフォン」→「詳細設定」→レスポンシブデザインです。

このチェックボックスをチェックすると、こんな感じになりました。


字は大きくて見やすいとは思うものの、
無料版では記事を探すのは難しそうな感じでした。
レスポンシブデザインは、今回はやめようと思います。
結論。
 「ハートウォーミングな色、あんまり気に入らない」
「ハートウォーミングな色、あんまり気に入らない」
やはりプロの配色に学んだほうがよさそうです。
後日こっそり変えているんじゃないかなあと思います。
