ドットインストールでHTMLを学ぼう#13~#15
こんにちは。プログラミング学習が楽くて、本人はすっかり覚えたと思い込んでいるぽんきちさんです。
今日も、ドットインストールでHTMLの学習をしたいと思います♪

#13 strong、br、spanを使ってみよう
 「!!」
「!!」
これ、見たことある!
brは確か改行してくれるやつだよね?
spanもprogateで習ったやつだよね?
 「…」
「…」
でも、内容を忘れた。元気に学習しましょう。
まずはstrongタグ。
これは、重要だというところをマークアップするためにあるのだそうです。
TKGを目立たせたいときに、

strongタグで囲みます。
むっふっふ。わかる、わかるぞ!
(読める、読めるぞと興奮気味のムスカみたいな感じで)
brは、改行タグ。

「至高の」と「TKG」の間に改行を入れるときに
<br>を入れます。
brには閉じタグがいらないのでいれっぱなしでいいのですね。
見た目にわかりやすいタグだなあと思います。
spanは、それ自体に意味はないのですが
テキストに何かの処理をしたり、見た目を変えたりするときに使います。
(だから覚えていなかったのか?)

ここでは、
<span style="color:gold;">
とすることで、spanに囲まれた「卵」という文字を金色にすることができるのです。
見たことある!(あいまいな記憶)
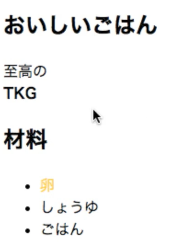
これらの見た目は、このようになっています。

「至高の」「TKG」の間には改行。(br)
「TKG」は強調。(strong)
「卵」という文字は金色。(span style).
なんて楽しいのでしょう♪
やはり、見た目にわかるものは理解もしやすいですね。
#14 aタグでリンクを設定しよう
 「リンク…」
「リンク…」
リンクはいつもブログサービスのチェーンみたいなマークのやつにお任せしているので
 (このマークね)
(このマークね)
自力でやったことはないですね。
progateでも学んだのですが、忘れました。
完全にとりあたまです。
これを機会に覚えましょう。

まずは<a>タグで囲んで、それからhref属性をつけます。
これの読み方、初めて知りましたが
「えいちれふ属性」と読むのですね。
「ふれっふ属性」と勝手に読んでいました(笑)。
動画で聞くと読み方もわかっていいですね。
リンク先は、
<a href="http://dotinstall.dom">
で、ドットインストールのホーム画面です(^^)
これを、別タブでリンク先を開けるようにするのには、このようにします。

target="_blank"
これを書くと、リンクを開くときにページが変わるのではなく、新しいタブが開きます。
そうか、こういうことだったのか!
これは「アンダーバーブランク」と読むそうです^皿^
やっぱり音にして聞けるのはいいですね。

このように、「もっと見る」をクリックすると
さらに詳しい内容のページが記されているサイトがありますよね。
そして、more.htmlの新しいページを作って詳述していくという形になります。
次に、別ページではなく
ページ内のリンクです。

今度は、「材料に」というところへのリンクを作ります。
#stuffとかかれていますが
#は「シャープ」ではなく「パウンド」というそうです。
これも音声じゃないとわからなかったですね。これを見ていなければ永遠にシャープと呼んでいた気がします。
そして、「材料」のセクションに

id="stuff"
とつければ、「材料」のところにジャンプします。
 「これ、はてなブログの「見出し」のところで使われているやつだ…!」
「これ、はてなブログの「見出し」のところで使われているやつだ…!」
はてなブログは「見出し」がつけられて至極便利だと感心していたものですが、
#(パウンド記号)でページ内リンクを設定すれば、
いつでもどこでもページ内リンクができたのですね!
ぽんきちさん、ひとつ賢くなりました。(覚えていられれば)。
#15 imgタグで画像を表示させよう
これもprogateでやったし!
でも覚えてないし!(いばるな)ということで、学習していきましょう。
画像を埋め込むためには、imgタグを使います。
imgタグは閉じタグが必要ないので、ひとつだけでOK♪

imgタグにはsrc属性をつけます。
「そーす属性」と読むそうです。
何を思ったか、脳内では「すらっく属性」と呼んでいました💦。
音声、大事。(勘違いの修正、本日3回目)
今回は、food.jpというところにご飯の画像が用意されているそうなのです。

このようになっていました。じゅるじゅる。

このように、幅と高さを指定しておくと、毎回ブラウザが計算しなくていいのでよいのだそうです。
また、

ail属性(おると属性)をつけておくと、画像が表示されないブラウザのときにだいたい表示として文字が表示されるそうです。
altってそのためにあったんですね!
今回は、料理名がカオマンガイなので、「カオマンガイ」となっています。
imgタグに、src属性、width属性、height属性、alt属性が並んでいますね。
見た目は変わらなくても、このようにきちんとマークアップしておくことが大切なのだそうです。
だんだん具体的でおもしろくなってきました♪
次の学習も楽しみです(*^^*)