ドットインストールでHTMLを学ぼう#16~#18
こんにちは。知ったかぶりは危険、ぽんきちさんです。
今日もドットインストールでHTMLを学んでいきたいと思います。

先日行った
ドットインストールでHTMLを学ぼう#13~#15 - ぽんきちさんの初めて日記の
#14で、
<a>タグでリンクを作ろう、というのが自力でできるようになりかなり調子に乗っています。
とくに、記事内リンクがうれしかった…!
これからもがんばります。
#16 tableタグで表組みを作ろう
16回目は、tableタグで表を作るみたいですね。

木のテーブルのイラスト(斜め) | かわいいフリー素材集 いらすとや

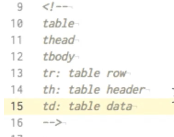
tableタグは表組み自体を作るもの。
thead(ティーヘッド)は表のヘッダーを作るもの、
tbody(ティーボディ)は表の本体を作るものです。
また、音声で聞かなかったらどう発音していいかわからないやつでした(笑)
tr、th、tdはそれぞれ行のデータ、見出しの内容、データになります。

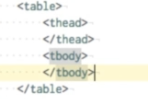
まずは大きくtableタグで囲みます。
その中に、thead (表のヘッダー)とtbody(表の本体)を入れます。

thead(表のヘッダー)の中に、th(見出しの内容)を入れます。
今回は、サイズと価格ですね。
次は、表の内容です。

tbody(表の本体)の中に、tr(表のデータ)を入れていきます。
今回は、サイズがS,M,L
価格が150、180、210となっていますね^^
このように具体例があると、
thとかtdにどのようなことを書いたらよいのかわかりやすくてありがたいです。
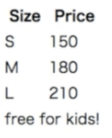
ページを見てみると、このような感じになっていました。

ほんとだ、表になっている!
colspan
ちなみに、セルを結合させることもできます。

先ほどのLの下に colspan属性を入れると、
free for kids!の部分が別れずにちゃんと列におさまります。

ほんとだ!
…だけど、colspanは忘れる自信があります…。すみません。。
復讐って、大事だよね。。
#17 formタグでフォームを作ろう
フォーム?!
お申し込みとかお問い合わせとかいうアレでしょうか??
とっても楽しみです!
今回は、アンケートに答える欄を作るそうです。

formタグには、
action属性とmethod属性があるそうです。どうやって使うのかな?

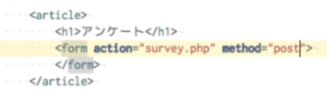
formタグを作って、action属性とmethod属性を入れます。
行動と方法ですよね。
action
action属性は、そのフォームに入力された情報をどこに送るかを指定するための属性です。
 「??」
「??」
現在は完全にちんぷんかんぷんですが、PHPやRubyなどの言語を学習していくとわかるようになるそうです。
逃げ恥のヒラマサさんがPHPのエンジニアでしたよね。
やっぱり、プログラミングの勉強は、先にHTMLからやったほうがわかりやすいのかな?と思いました。
今回は、PHPで何かのプログラム(ここではsurvey.php)を書いて、そこに送信するという形をとるそうです。
method
また、method属性のデータを送る方式は、get とpostというものがあるそうです。この、どちらかを入れる形になります。

postのほうらしい(ということだけはわかった)

inputタグ
次に、inputタグを入れていきます。
これは、以前progateで学びました♪ 確か、閉じタグがいらないんですよね。
メールアドレスを記入するフォームなので、
type属性はテキスト、name属性はeメールです。
次に、送信ボタンをつけます。

送信ボタンもinputタグを使い。
type属性"submit"
type属性は「submit」。これでボタンができます。
value属性”送信!”
value属性は「送信!」これは、ボタンに書かれる文字ですね。
progateのこのページで勉強し、忘れていたのですが思い出しました。
ページを見てみると、こんなふうにできていました。

ばっちりですね♪
まだ、action属性で指定した「survey.php」を作っていないので現時点では送信できないのですが、
このような形でフォームをつくるということがわかりました。
正直難しい。
#17はいきなり難しくなったという感想です。うーん、がんばろう。
ちなみに、progateで学んだ部分はこちらです。
「textarea」という
#18 inputタグで入力部品を作ろう
#18は、inputタグの続きになるのかな?

前回、テキストを入力するところを作ったのですが、
ほかにも便利な属性が色々とあります。
size
sizeは入力欄の幅を広げられます。
ここで50としたら、前回見たよりも欄が広くなります。
maxlength
maxlengthは、入力できる最高の文字数を設定できます。
ここでは「5」としたので、5文字まで入力できます。
(え?メールアドレスで5文字まで??^^;)
value
valueは、最初から書いてある初期値を設定できます。
ここでは「abc」と書かれていますね。
ページをみてみると、

欄が広くなっていて、最初から「abc」と書かれています。
そして、最大5文字までしか入力できません^皿^
placeholder
また、便利な属性でplaceholder 属性というものがあります。

value属性と相性が悪いのだそうですが、
その欄に何も書いてなかったら、うっすらと出る文字みたいです。
「eメールを入力してね!」という文字が薄い文字で出るのですね。

ほんとだ!
なるほど、これは初期値が入力されるvalue属性とは相性が悪そうです^^;
type属性”password”
パスワードの入力欄も作ることができます。

前「text」だったとことを「password」にするのですね。

よく見るログイン画面になりました^皿^
type属性"hidden"
次はhidden属性。

これは、フォーム部品を表示させずに、フォームの送信先に何らかの情報を送りたい時に使います。
ここではユーザーIDを送りたいのですね。
ページを見ても、hidden属性のものは何も見当たりません。

な、なるほど。
#17、#18と私には難しい感じのお話が続きましたが
実際にページを作っていくことで理解できるようになるのかなと思います。
今日も楽しかった!