ドットインストール:実践!ウェブサイトを作ろう#16~#17
ドットインストールさんで学習している
「実践!ウェブサイトを作ろう」は今日で完了になります。さあ、がんばっていきましょう!

前回の学習はこちらです。
#16 最後のセクションを作り込もう
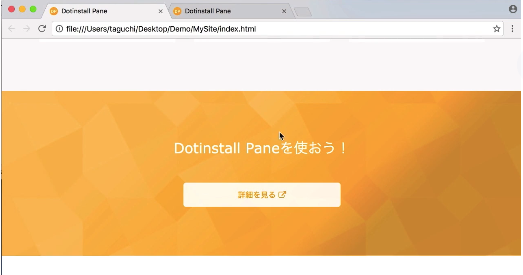
次は、このセクションを作ります。


この部分ですね。
ここに、スタイルをつけていきましょう。
まずはコメントをつけて。
/* call-to-action */
予感なのですが、
実際にウェブサイトを作ろうと思ったときに
めちゃくちゃ大事な部分になるんじゃないかな、と思っています。
この、コメント。
書いておかないと、後でぜったいどれがどこにあるかわからなくなると思うんだ…!
さて、背景はヘッダーと同じものを同じように貼りたいと思ます。
.call-to-action{
background:url('..img/bg.png');
background-size:cover;
}
**********************
ヘッダーの背景画像は、#05で書いたものをコピペしてみました。
*********************
また、ボタンなのですが
HTMLの最初のほうに書いたボタンをそのままコピーします。

<section class="call-to-action">
<h2>Dotinstall Paneを使おう</h2>
<div class="container">
<a class="btn"href="#">詳細を見る<i class="fa
fa-external- link"aria-hidden="true"></u></a>
</div>
</section>
アイコンに関しては、#07のときにダウンロードしていますね。
全く同じボタンを使うのでこれでOKです。
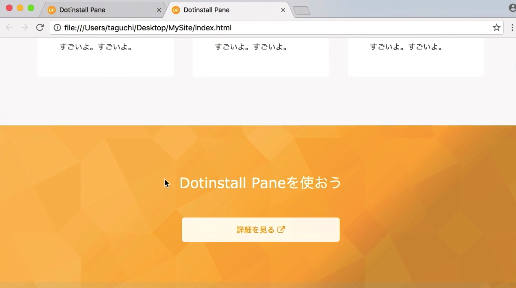
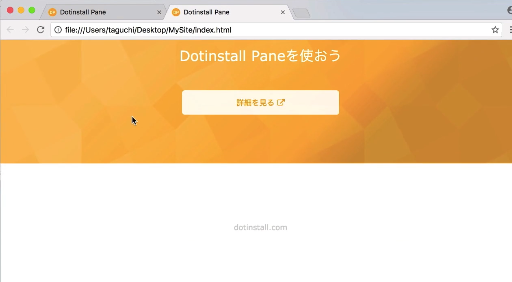
ブラウザでみてみると、こうなっています。
 、
、
いい感じですね。
あとは、ボタンが左に寄っているので中央にすることと、
文字色が黒なので白にしていきましょう。
.call-to-action h2{
color:#fff;
margin-bottom:50px;
}
h2の文字色を白に、そして下のアイコンとの余白を50pxにしました。
また、ボタンを中央揃えにしましょう。さきほどあてたスタイルに、書き加えます。
.call-to-action{
background:url('..img/bg.png');
background-size:cover;
text-aline:center;
}
text-alineをcenterにします。

いい感じになりました!
*****************
おさらい。background-sizeに関しては、CSS3の#10で学習しています。
text-alignに関しては、CSS入門編の#14で学習しています。
#17 フッターを作ってみよう
最後に、フッターを作ります。
まずはマークアップをしましょう。
<footer>
<p>dotinstall.com</p>
</footer>
なんてシンプル^皿^
スタイルもあてていきましょう。
まずはコメントを。
/* footer */
ほかのセクションと同じように、上下に90pxの余白をとっていきましょう。
footer{
padding:90px 0;
text-aline:cecter;
color:#ccc
}
そして、テキストを中央揃えにし、
文字色はグレーにします。
ブラウザを見てみましょう。

見えますでしょうか。
下のほうにある、「dotinstall.com」の文字がフッターになります。いい感じですね。
さて、楽しかった今回のレッスンも終わりです!
何回も見直して、自分でサイトを作るときの参考にしたいと思います。
次は、「CSSで吹き出しを作ろう」を見ていこうと思います。すっごく楽しみです!
ふきだし!