ドットインストール:CSSで吹き出しを作ろう#01~#03
ドットインストールさんでプログラミング学習に取り組んでいます。
今日から、「CSSで吹き出しを作ろう」の学習に入りたいと思います!わくわくしますね!

#01 CSSで吹き出しを作ろう
完成版の確認
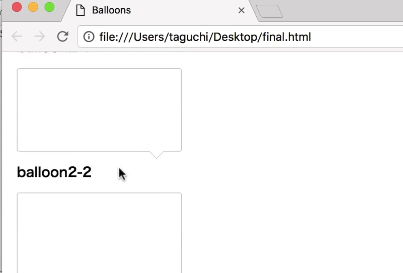
今回のレッスンでは、このような吹き出しを作ります!


チャットなどで見かけるような吹き出しですね。
今回のレッスンでは、CSSだけでこのような吹き出しを作っていきましょう♪
こ、これは楽しい予感…!
必要となる知識
必要な知識は、ドットインストールさんの
HTML入門、CSS入門、CSS3です。
******************
*********************
対応ブラウザ
対応ブラウザは、Google Chromeの最新版のみです。
最近のものであれば大丈夫でしょう。
古いブラウザや、他のブラウザで行ってうまくいかない場合には
自分で問題解決してください!ひえー!
idex.htmlの作成
それでは、第一回目#01でおなじみのHTMLを書いていきましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>BalLoon Samples</title>
<style>
body{
padding:0 10px 40px;
}
</style>
</head>
<body>
</body>
</html>
タイトルは「Balloon Samples」
最初にスタイルタグで余白をしていしてしまっていますね。
これをコマンド+Sで保存します。

ブラウザを確認すると、

タイトルがちゃんと入っていますね。
#02 borderで三角形を作ってみよう
さっそくふきだしを作っていきましょう。
吹き出しは、大きな長方形と
下の小さな三角形で構成されています。

長方形の書き方は今までに学んできましたが、三角形の作り方は知りませんね。
これから学習していきましょう。
トリッキーな方法らしいですぜ!
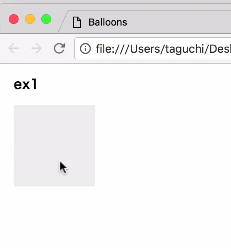
まず必要なのは長方形なのでこちらにこのように。

<body>
<h2>ex1</h2>
<div class="ex1"></div>
</body>
スタイルは、先ほどのheadのところにあてていきます。

h2{
font-size:16px;
}
.ex1{
width:100px;
height:100px;
background:#eee;
}

このように、正方形になっていますね。
ここから、このボーダーの境界線が斜めになるという性質を利用して、三角形を作っていきます。
対比がしやすいように、ex1の下にもうひとつ、ex2を作ってみたいと思います。
<h2>ex2</h2>
<div class="ex2"></div>
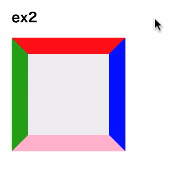
このex2のほうにボーダーをつけます。
上下左右で違う色をあてたいので、borderプロパティで一気に指定するのではなく、ひとつひとつ指定していきましょう。
.ex2{
width:100px;
height:100px;
background:#eee;
border-style:solid;
border-width:20px;
border-color:red blue pink green;
}
ブラウザでこの「ex2」を見ると、このようになっています。

わあ、なんて毒々しい!(笑)
でも、角のところが斜め線になっているのがよくわかりますよね。
この性質を利用して三角形を作るのです。
どのようにするのかというと、中の淡いグレーのwidthとheightを0にすると
周囲がぐーっと縮まるので、
三角形が4つできるはずなのです。
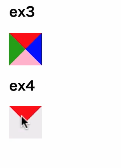
さあ、次はex3というものを作ってやってみましょう。
.ex3{
width:0;
height:0;
background:#eee;
border-style:solid;
border-width:20px;
border-color:red blue pink green;
}
こちらを作るのを忘れずに!
<h2>ex3</h2>
<div class="ex3"></div>

このようになりました!
幅と高さが0になると、三角形が4つできるのがわかりますね。
この三角形をつかって、
吹き出しの下の三角を作って行くのです。
なんてトリッキーな方法なのか!(笑)
#03 三角形を切り出してみよう
この性質を利用して、
好きな大きさの三角形を作ってみましょう。
まず、この大きさの三角形は

ボーダーの幅を20pxにしていたので、
一つの三角形の高さは20px,底辺の長さは40pxになります。
吹き出しの飛び出ている部分を作るには、
下向きの三角形を使うので
他の部分は透明になればOKです。
「ex4」を作って考えてみましょう。
<h2>ex4</h2>
<div class="ex4"></div>
ex4を作って、スタイルをあてていきます。
先ほどのex3をコピーして…
.ex4{
width:0;
height:0;
background:#eee;
border-style:solid;
border-width:20px;
border-color:red transparent transparent transparent;
}
色を「transparent」にすると、透明になります。
これは初めて知りましたね!
ここでは、上だけが赤で左右と下は透明になっています。

なるほど!こんな感じに表現されるのですね。
でも、なんか灰色じゃない?
これは、div自体に背景色がついているからなのだそうです。
なので、先ほどの「ex4」から
「background:#eee;」を消します。
すると、

はい、さっきの薄いグレーが見えなくなりました。
同じ方法で、右向きの矢印を切り出したり
左向きの矢印を切り出したりすることができますので
いろいろ試してみるといいですね!
******************
borderに関しては、CSS入門編の#11で学習しています。レッツ復習。
また、今回初めて見たものの復習。
見出しが吹き出し型になっているものも、この性質を利用して作られていたのかと思うと
心が熱くなりますね!
考えた人、すごいね!