ドットインストール:CSSで吹き出しを作ろう#04~#06
ドットインストールさんで吹き出し作りを学んでおります!
これから吹き出しバスターになるつもりのぽんきちさんです!

今日は、#04から#06を学びましょう!
前回の記事はこちらです。
#04 三角形を変形させてみよう


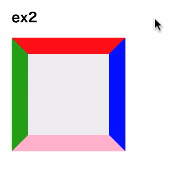
こんなかんじで三角をつくり、吹き出しをつくるということを
前回までのレッスンで学びました。
今回は、この三角形の形を変える方法を学習します。
この、「ex3」の赤い三角形の大きさを変えたかったとしましょう。
赤い三角形の大きさがどこで決まるかというと、
上辺の幅(width)ですね。ここを変えると三角形の高さを変えることができます。
同じように、青の三角形の大きさは右の辺の幅。
緑の三角系の大きさは左の辺の幅ということになります。
では、ex3の形をもとに、赤の三角形の高さを出していきたいと思います。
<h2>ex5</h2>
<div class="ex5"></div>
HTMLに「ex5」を足します。
スタイルは、まずex3のものをコピペします。
.ex5{
width:0;
height:0;
background:#eee;
border-style:solid;
border-width:20px;
border-color:red blue pink green;
}
そして、border-widthを、上から順番に全ての辺を指定していきましょう。
border-width:40px 20px 20px 20px;
上だけを40pxにしてみました。
ブラウザで見るとこうなっています。

わあ!変な形の三角形になってる!(笑)
なるほど、この方法なら自由に吹き出しの形が作られるというわけですね。
次は、真ん中の交点を左に寄せてみたいと思います。
左に寄せるには、左のwidthを0にします。
border-width:40px 20px 20px 0;

こんな風になりました!
これも、吹き出しとして使いやすそうな形です。
わくわくしてきますね!
さらに、これを斜めにしたりちょっと変形させたいときには
transformプロパティを使います。
.ex5{
width:0;
height:0;
background:#eee;
border-style:solid;
border-width:40px 20px 20px 0;
border-color:red blue pink green;
transform:skew(-15deg,0);
}
15度回転させると、このようになります。

この赤部分!吹き出しにぴったりじゃないですか!なんておもしろいのでしょう。
******************
transformプロパティについては、
CSS3の#15で学習しています。
****************
#05 ベタ塗りの吹き出しを作ってみよう
さて、いよいよ実践編です。
まずはこのような形の吹き出しを作りましょう。

下向きの三角がついている形ですね。
まずはHTMLを書いて、
<h2>balloon1-1</h2>
<div class="balloon1-1"></div>
スタイルをあてていきます。
.balloon1-1{
width:200px;
height:100px;
background:#eee;
border-radius:3px;
{
まずは四角の部分。
幅が200px、高さが100px、背景色がグレーで角は3pxぶんまるくなっています。
ブラウザで見ると、こうなっています。

次は、下向きの三角形をつけていきましょう。
今回は、この四角形に位置要素を使って三角形をつなげていきましょう。
まずは、三角形を絶対配置にしたいので、
上の四角のpositionをrerlativeにします。
.
balloon1-1{
width:200px;
height:100px;
background:#eee;
border-radius:3px;
position:rerlative;
{
そして、三角は擬似要素に。
positionはabsolute、場所は右下です。
.balloon1-1:before{
position:absolute;
right:0;
bottom:0;
content:('');
}
before にはcontentでしたね。
今回は、わかりやすいようにex3をこの下にコピーしてみましょう。
.balloon1-1:before{
position:absolute;
right:0;
bottom:0;
content:('');
width:0;
height:0;
background:#eee;
border-style:solid;
border-width:20px;
border-color:red blue pink green;
}
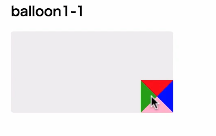
こうすると、

右下にくっついていますね。
ちょっとこれだと三角形が大きい感じなので、
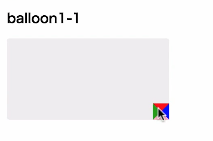
border-widthを10pxに変えてみると、

小さくなりました。いい大きさかな?
あとは位置の調整です。
widthが10pxなので、正方形の一辺の長さは20pxです。
なので、今位置が
right:0;
bottom:0;
こうなっているところを、
右から20px、下方向に20px動かします。
right:20px;
bottom:-20px;

いい感じです!
外に出ましたね。
あとは、赤をグレーに変えて、
青とピンクと緑の部分は透明に変えます。
border-color:#eee transparent transparent transparent;
そして、backgroundの部分を消すとOKです。

わあ!すごいー!できました(>▽<)
******************
position についてはCSS入門編の#20で学習しています。
transparentは、前回の「吹き出しを作ろう」#03で学習しています/
#06 ベタ塗りの吹き出しを変形させよう
次は、このような形の吹き出しを作ります。

より、吹き出しらしい形ですね!
<h2>balloon1-2</h2>
<div class="balloon1-2"></div>
HTMLを作って、
スタイルをあてていきます。
balloon1-2{
width:200px;
height:100px;
background:#eee;
border-radius:3px;
position:rerlative;
{
.balloon1-2:before{
position:absolute;
right:20px;
bottom:-20px;
content:('');
width:0;
height:0;
border-style:solid;
border-width:10px;
border-color:red blue pink green;
}
先ほどのballoon1-1をコピペしてみました。そしてお名前をballoon1-2に変えます。
作る過程がわかりやすいように、吹き出し部分はまた色を戻してあります。

今の状態はこうなっています。
三角形の形としては、まず左のwidthを0にします。
border-width:10px10px 10px 0;

こうなりました。
「ちっちゃ!」予想外に小さい吹き出しになっていますね。
うーん。調整しましょう。
右側の幅を20pxにしてみます。
border-width:10px 20px 10px 0;

うん、幅が広がりましたね。ただもうちょっと高さがほしいので
上の幅を15pxにしてみます。
border-width:15px 20px 10px 0;

おお!いい感じの形になりました。
あとは、位置が上にはみ出てしまったので調整してみましょう。
bottom:-25px;
下への距離を-25pxにしてみました。

うん、ぴったりです!気持ちがいいですね。
あとは、先ほどと同じように色の調整をしましょう。
border-color:#eee transparent transparent transparent;
色の部分をこれにします。

いい感じにできました!
吹き出し作り、なんて楽しいのでしょう!
次回はベタ塗りではない方法のようです。楽しみです!
マスターしたらコピペシリーズを書きたいと思います^皿^