progateでhtmlとcssについて学ぼう 道場編 初級1<どたばたしています。正解とはなんなのか>
ドットインストールさんで
しばらくHTMLやCSSの勉強をしてきたので
そろそろProgateさんの「道場編」もできるようになっているんじゃない?(伏線)
と思い、チャレンジすることにしました。

ProgateさんでHTMLとCSSを学んでみた記事はこちらです。
このときはまだ何も知らなかった。
しかし今は違う!
少しは覚えているはず!
意気揚々とProgateさんのサイトを開きます。

今回挑戦するのはこれ。
「HTML & CSS 道場コース 初級編」です。
ヘッダーを作ろう
説明
最初に出てきた注意事項は、以下の通りです。
コース概要
このレッスンでは、「仕様書」に沿ってHTMLとCSSをコーディングし、見本と全く同じWEBページを創りあげていきます。
仕様書は、フッターのをクリックすることで、表示・非表示の切り替えができます。
またこのメッセージウィンドウは、フッターのからいつでも確認できます
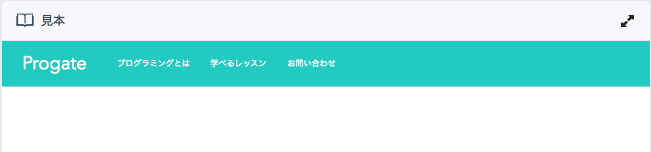
完成物
このレッスンを通して創りあげる「完成物」は、こちらから確認できます。はじめに見ておきましょう
進め方
このレッスンは「見た目の正確さ」で合格の判定をしています。コードの書き方は問いませんので、自由に書いていきましょう!
(※ 実際に書いたコードは、次のページに引き継がれます。)Tips
- コーディングの方法によっては、仕様書通りに実装しても、ずれが生じる場合があります。その場合は、余白や文字サイズなどを微調整してみましょう。
- 画像のURLや長めの文章は、ヒントに記述してあります。コピーの際にお使いください。
- ページ制作に必要な情報が、仕様書に全て書かれているとは限りません。必要な情報が見当たらないときは、「要素の検証」を用いて見本のページの情報を参考にしましょう。要素の検証の使い方は、こちらから確認できます。
よーし、がんばるぞ!
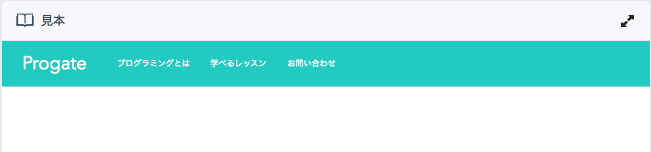
ヘッダーを作ります
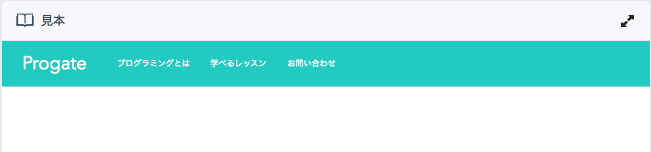
これと同じヘッダーを作るということです。

で…できるかな…
ちなみに、小さいとは思いますが画面の構成はこんな感じ。

左半分がコードを書くところ、
右下が先ほどご紹介した完成形。
右上が、自分が書いたコードを画面で見るとこうなっているよ、と見せてくれる欄です。
自分が書いたコードをその場で確認できる!すごくおもしろいです!
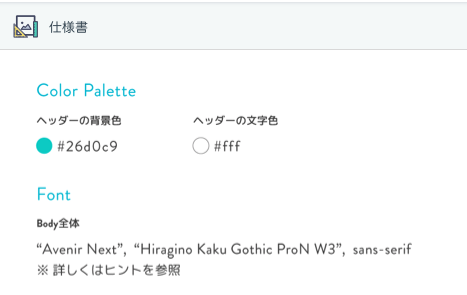
仕様書
さて、いざ書こうとして
「あれ、フォントがわからないよ?あと、色もわからない」
となったのですが、それは「仕様書」に書いてありました。

ヘッダーの背景色、フォントを教えてくれています。ありがたし。

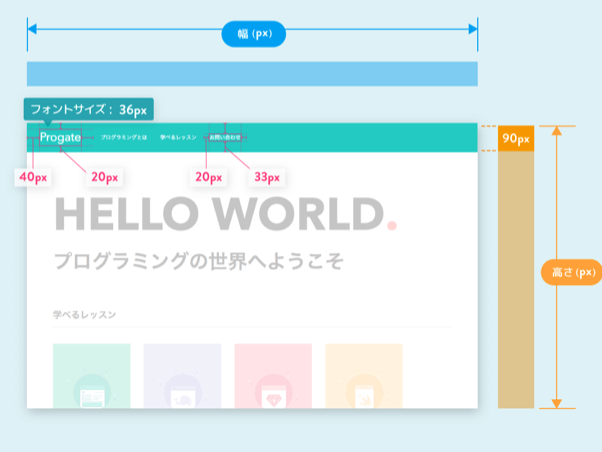
幅も説明してくれていました。
よし!
これでできる!
はず!(笑)
HTML
まずはHTMLを書いていきます。
最初の状態はこんな感じ。

この下に書いていく感じですね。
どこから手をつけていいのかわからない感じでしたが、
スタイルシートのほうにこんな記述があったので

リストの前の黒丸がない状態にしている…
ということは、横に並んでいるのはリストかな?と推測しました。

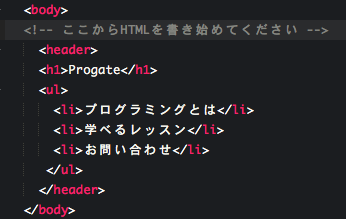
こんな感じにしてみました。
現段階での見た目はこんな感じです。

白背景で、見出しとリストが縦に並んでいる感じです。
CSS
次はスタイルをあてていきましょう。

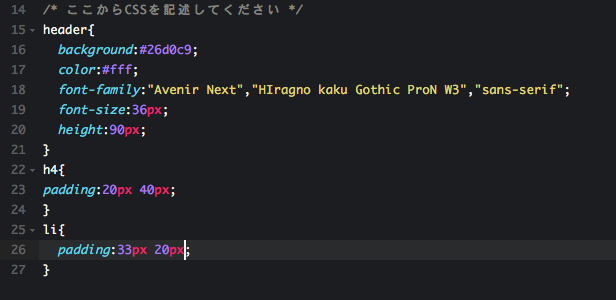
最初はこんな感じのことが書かれていました。
えーと、背景に色があって文字色は白。
余白もいろいろあるから…、

こんな感じかな?
プレビューを見てみると、こんな感じでした。

えっ(でかすぎ)
えっ(リスト消えてるし)
ここから修正作業にはいります
文字がでかすぎる
繰り返しますが、目標はこんな感じ。

似ても似つかない。
ちょっとフォントが大きすぎて変なことになっているような気がするので
「font-size:36px;」を消すことにしました。
文字の太さを直して横書きに

ああ、そうか。リストが縦書きになっているんだ。
それに、h1だから太字になっちゃっているね。
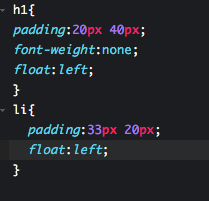
h1のところに
font-weight:none;
を足して、
liのところに
float:left;
をつけてみます。
あと、なぜか見出しを「h4」にしていたので、「h1」になおします。

こんな感じですかね!
プレビューはこんな感じでした。

おお?なかなかいいんじゃない?
ちなみに目標はこれ。

「…。」
文字の太さが違う。
困りました。答え合わせをしてみましょう。
判定をする
もう、見るからに不正解なのですが「判定」ボタンを押してみます。


おや!!
合格しちゃったよ??
でも、違うよね?
フォントの太さが違うよね?
正解を見る

「解答を見る」を押してみます。
さあ!これが正解だ!


「え」
全然違うじゃん!(笑)
divなんて一回も使わなかったし、
ヘッダーとかもタグじゃなくてクラス名だってさ!
h1じゃなくて「ヘッダーロゴ」だってさ!
多分習っていたのに完全に忘れていたよね。
唯一あっていたのは、右側のほうがリストだったところくらい。
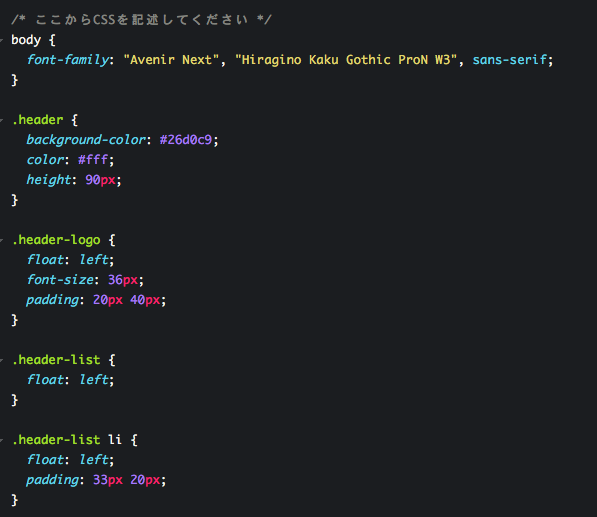
スタイルシートはこれが正解。

あっていたのはヘッダーくらい?
あとはセレクタが違うのはしかたないとして
「ヘッダーリスト」と
「ヘッダーリストのli」でそれぞれfloat:left;を指定するんだね…
あれ?要素が全部floatしたら、
高さを指定しなくちゃ行けなかったような気がする…思い出せない…
そして、ヘッダーロゴの文字サイズは36pxでいいんだね。
ああ、そうか。フォントの指定はbodyにするんだ…
うーん(目を回す)
でも「正解」なんだね
これで「正解」と出るということは、
私の書き方でも大丈夫ってことなんだね…。
「真実はひとつだけ!」
でも
「正解はひとつじゃない!」
というところなのでしょうか。
だとしたらものすごく面白いですね。
よーし、続きもがんばろう^皿^