HUEで配色を学ぶ:ブログの色を変える2
こんにちは。
デザインのセンスを身につけたいぽんきちさんです。
昨日変えたブログのデザインが非常に気に入らなかったので
まずは配色から学んでみようと思いました。

[ HUE / 360 ] The Color Scheme Application
最初、ブログのカラーを「グレー、ブルー、ピンク」と決めて作ったサイトがこちら。

(PC版です)
しかし、時は1月。
見ていてとても寒い…というわけで、ブログの色を変えることにしました。
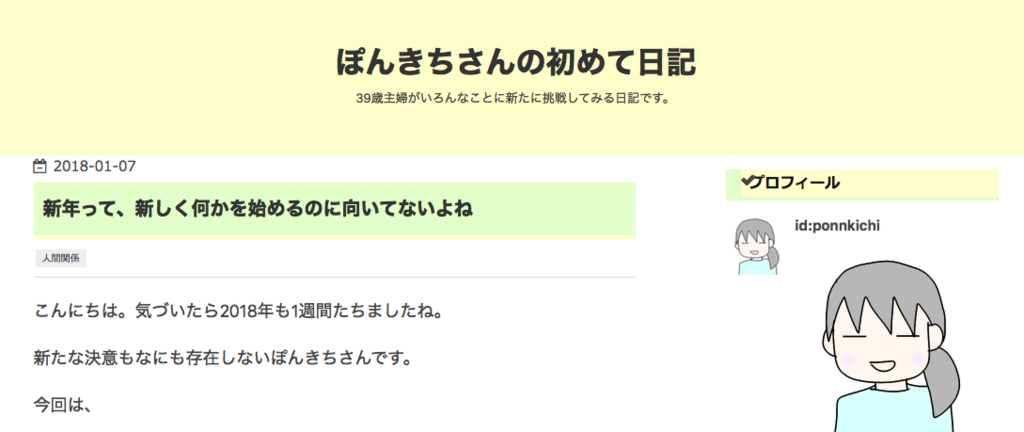
色を変更したら、こんな風になりました。

うーん…あったかそうな色にはなったけれど、
壊滅的にセンスがない。
なんていうか、気持ち悪い。
というわけで、配色についてちょっと学んでみることにしました。
配色を学べるサイトさん
今回は、この記事を参考にさせていただきました。
すごい!スライドをそのまま埋め込めるのですね。
なんて便利なのでしょう…。
スライドは見やすくて、とっても便利ですね。

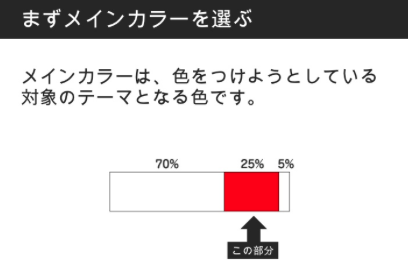
18ページで示されている図の、70%のところが「ベースカラー」、
25%の部分が「メインカラー」
5%のところが「アクセントカラー」というそうです。
私の勘違い
色を決めるときに、私が大いに勘違いしていたところは
70%のところをメインカラーだと思っていたところです。
この記事で説明されている内容はそうではなく、
メインカラーは全体の25%。
大部分を占めるベースカラーは、あくまでメインカラーを見やすくするためのものだったのです。
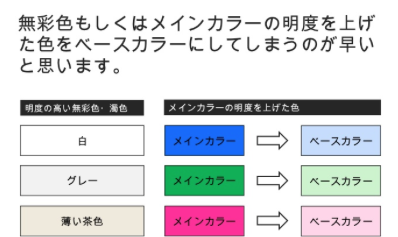
ベースカラーは、無彩色またはメインカラーの明度を上げたもの

なるほど、それならメインカラーも見やすく美しくなりそうです。
アクセントカラーは、メインカラーから離れた色相にする

なるほど、メインカラーから離れた色相にすると
コントラストがきいて鮮やかになりますね。
アクセントカラーはメインカラーの1/5程度にするとかっこよく見えそうです。
これらのことを頭において考えると、
センスがなくてもかっこいいデザインになるのではないかと思います。
それでは、実践編です。
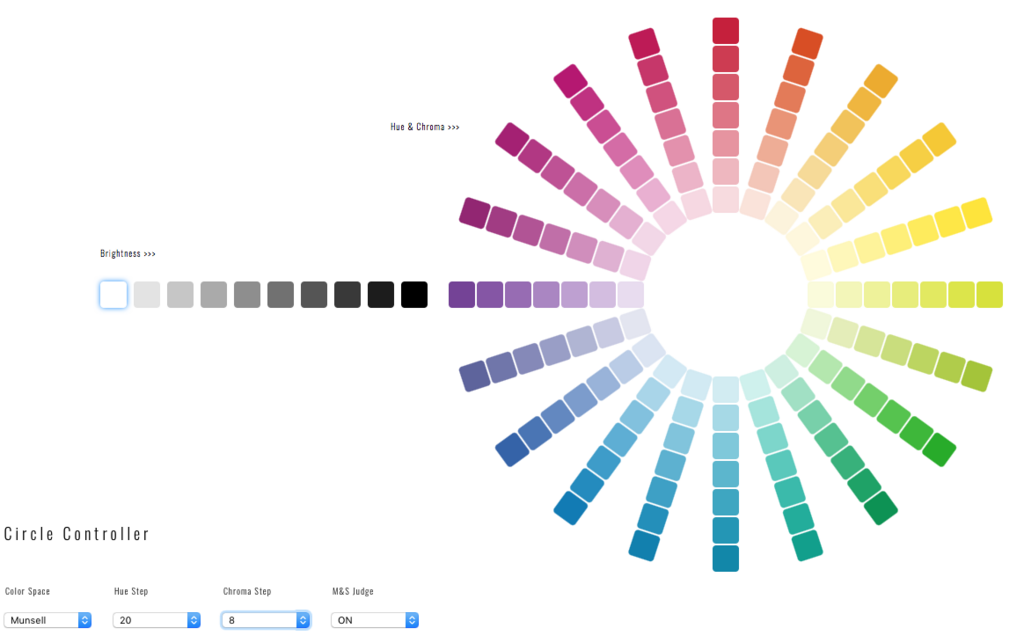
「HUE」でカラーを選ぶ
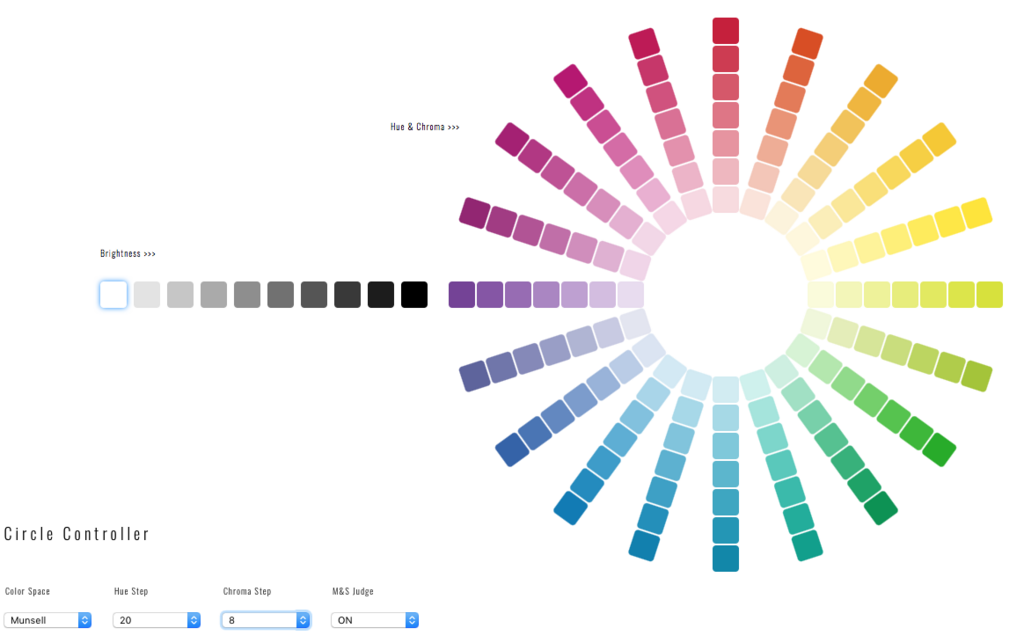
今回、色を選ぶのに参考にさせていただいたサイトはこちらです。
[ HUE / 360 ] The Color Scheme Application
ありがとうございます!

ベースカラーは白、もしくは薄いグレーやベージュなどにしようと思います。
メインカラーをグリーンにすると、
自動的に合うカラーを表示してくれます。

このサイトなら、合う色を色々と試すことができて楽しいですね!

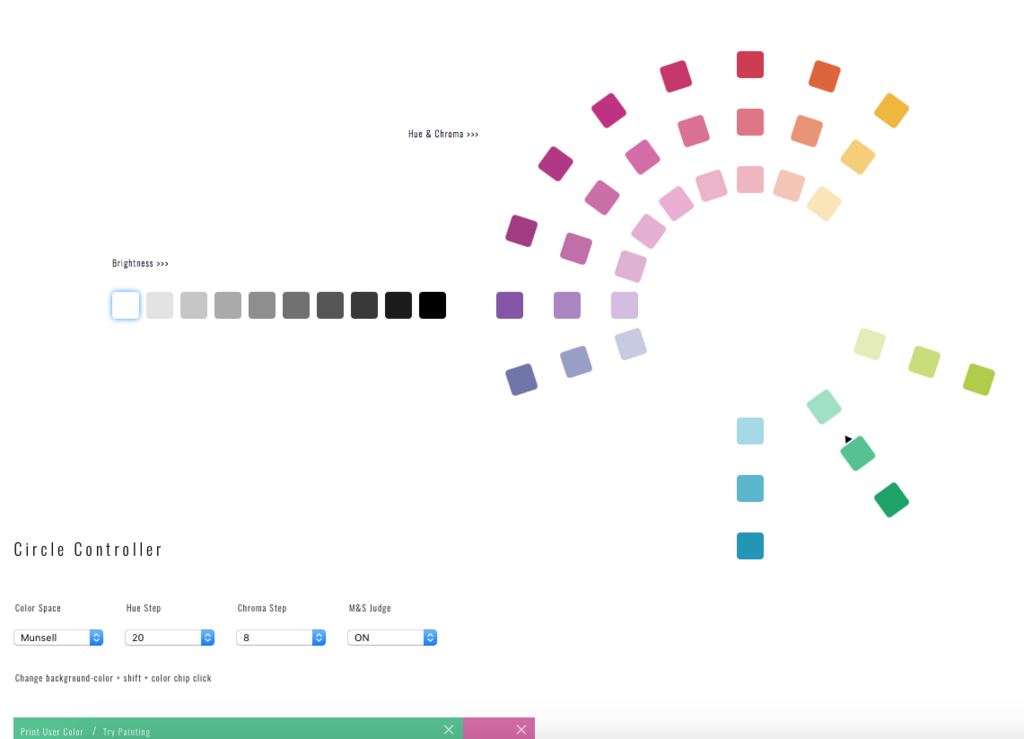
ベースカラーが黄色なら、こんなメインカラーとアクセントカラーが合うのですね。
見ているだけでかっこよくて楽しいです。
これで色々試していると、
当初の「グレー、水色、ピンク」や
色相や明度、サイドを無視した「淡い黄色、グリーン、ピンク」などの配色の
正しくなさがすごくよくわかります^^;
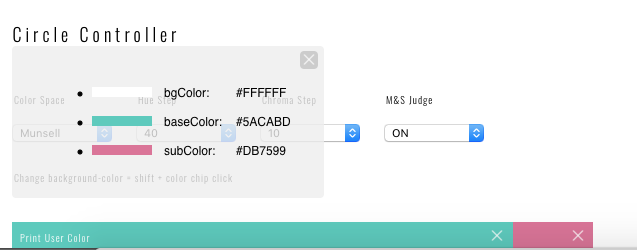
さて、好きな配色が見つかったら

「print user color」というところを押すと色コードが出てきます。
なんて便利なんだ!
ブログの色を変更する
色コードがでてきただけで、なんとなく成功したような気がしますが(笑)
そこはぽんきちさんクオリティ。
きっと、また超絶ダサい画面を作ってくれるのではないかと期待していてくださいね。
まずは、タイトル文字をメインカラーのグリーンにします。
ヘッダーの背景は、ベースカラーのホワイトに。
/* ### ヘッダーの背景色 ### */
#blog-title{
background: #ffffff!important;
}
/* ### ブログタイトルの文字色 ### */
#title a{
color: #5ACABD !important;
}
記事タイトルをグリーンに。
/* 記事タイトル */
.entry-title {
font-weight: bold;
font-size: 20px;
padding: 15px 10px;
background-color: #5ACABD;
}
サイドバーもグリーンにして、線をなくしました。
/* サイドバー */
.hatena-module-title {
padding: 4px 10px;
color: #ffffff;
background-color:#5ACABD;
}
大見出しはピンクにして線をなくしました。
文字色も白に。
/* 見出し1 */
.entry-content h3 {
padding: 4px 10px;
color: #ffffff;
background-color: #DB7599;
}
中見出しは、白にして線をピンクにしてみました。
/* 見出し2 */
.entry-content h4 {
padding: 4px 10px;
color: #111;
background-color: #ffffff;
border-left: 12px solid #DB7599;
border-bottom: 1px solid #DB7599;
}
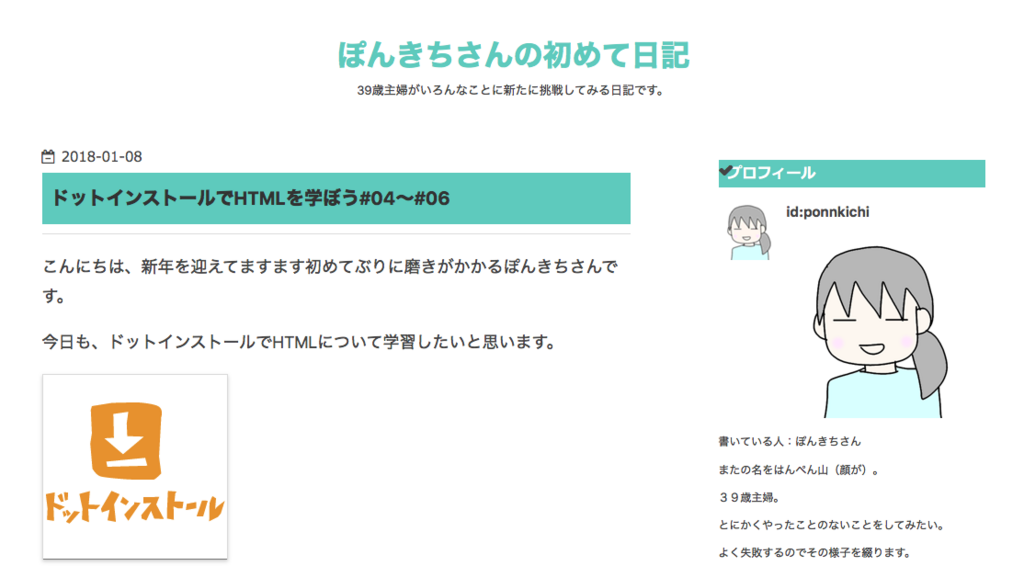
ブログのタイトルはこんな感じ。

大見出し、中見出しはこんな感じになりました。

なんだかすっきりした!
色々と試してみて、非常に楽しかったです。
サイドバーのチェックの取り方が未だにわかりませんが、
見つけたらまたご報告いたします。